Supported URIs
Fresco supports images in a variety of locations. Fresco does not accept relative URIs. All URIs must be absolute and must include the scheme.
These are the URI schemes accepted:
| Type | Scheme | Fetch method used |
|---|---|---|
| File on network | http://, https:// |
HttpURLConnection or network layer |
| File on device | file:// |
FileInputStream |
| Content provider | content:// |
ContentResolver |
| Asset in app | asset:// |
AssetManager |
| Resource in app | res:// as in res:///12345 |
Resources.openRawResource |
| Data in URI | data:mime/type;base64, |
Following data URI spec (UTF-8 only) |
Note: Only image resources can be used with the image pipeline (e.g. a PNG image). Other resource types such as Strings or XML Drawables make no sense in the context of the image pipeline and so cannot be supported by definition. One potentially confusing case is drawable declared in XML (e.g. ShapeDrawable). Important thing to note is that this is not an image. If you want to display an XML drawable as the main image, then set it as a placeholder and use the null uri.
Sample: Loading an URI
For a sample that just loads an URI see the DraweeSimpleFragment in the showcase app: DraweeSimpleFragment.java

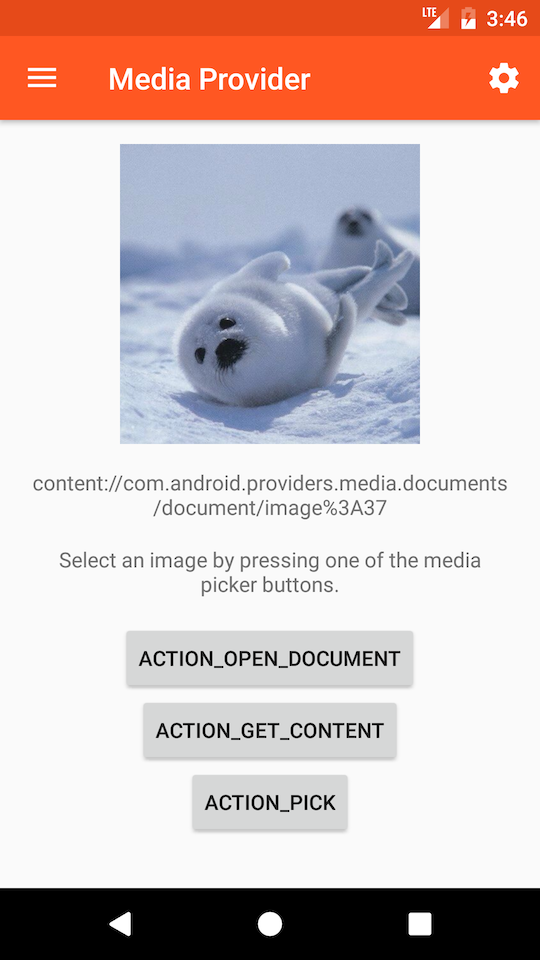
Sample: Loading a Local File
For a sample on how to correctly load user-selected files (e.g. using the content:// URI) see the DraweeMediaPickerFragment in the showcase app: DraweeMediaPickerFragment.java

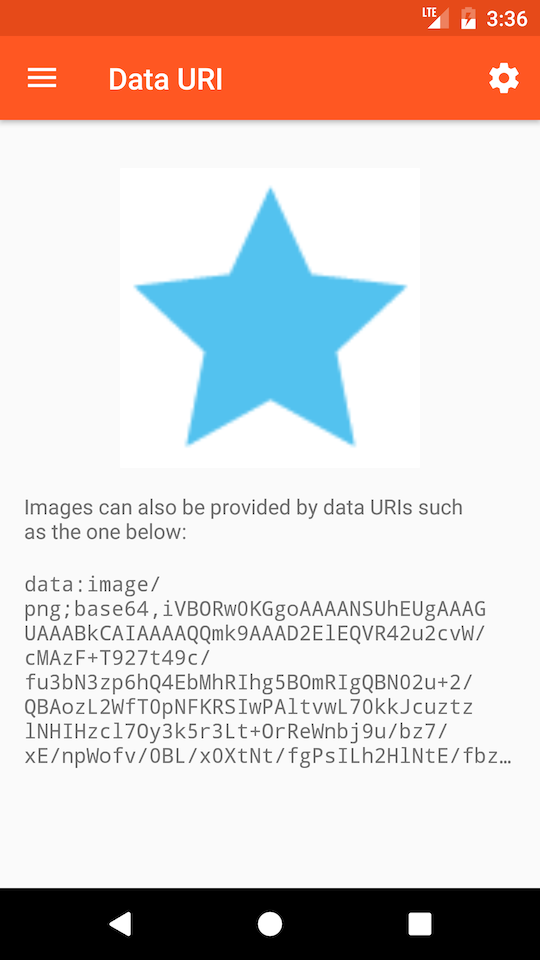
Sample: Loading a Data URI
The Fresco showcase app has a ImageFormatDataUriFragment that demonstrates using placeholder, failure and retry images.

More
Tip: You can override the displayed image URI in many samples in the showcase app by using the URI Override option in the global settings: