Rotation
You can rotate images by specifying a rotation angle in the image request, like so:
1
2
3
4
5
6
7
final ImageRequest imageRequest = ImageRequestBuilder.newBuilderWithSource(uri)
.setRotationOptions(RotationOptions.forceRotation(RotationOptions.ROTATE_90))
.build();
mSimpleDraweeView.setController(
Fresco.newDraweeControllerBuilder()
.setImageRequest(imageRequest)
.build());
Auto-rotation
JPEG files sometimes store orientation information in the image metadata. If you want images to be automatically rotated to match the device’s orientation, you can do so in the image request:
1
2
3
4
5
6
7
final ImageRequest imageRequest = ImageRequestBuilder.newBuilderWithSource(uri)
.setRotationOptions(RotationOptions.autoRotate())
.build();
mSimpleDraweeView.setController(
Fresco.newDraweeControllerBuilder()
.setImageRequest(imageRequest)
.build());
Combining rotations
If you’re loading a JPEG file that has rotation information in its EXIF data, calling forceRotation will add to the default rotation of the image. For example, if the EXIF header specifies 90 degrees, and you call forceRotation(ROTATE_90), the raw image will be rotated 180 degrees.
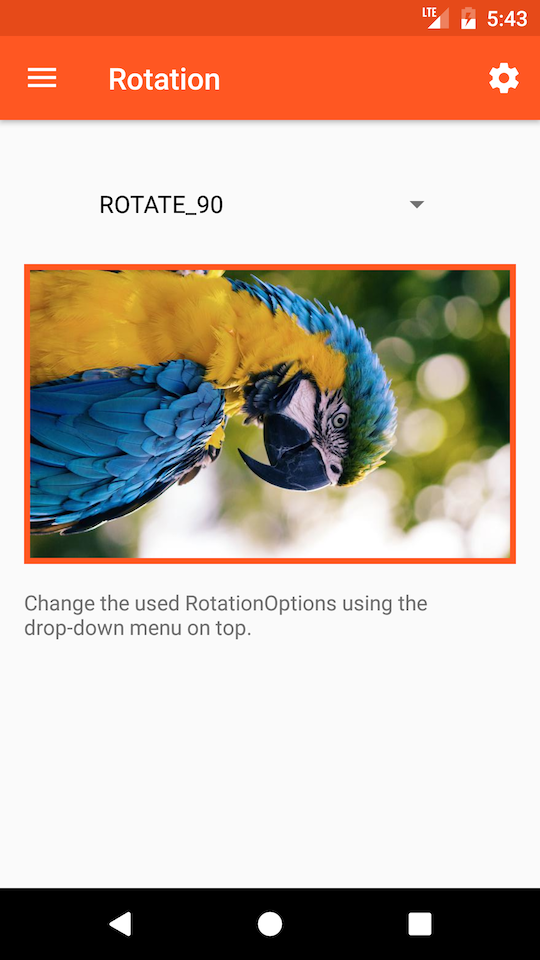
Examples
The Fresco showcase app has a DraweeRotationFragment that demonstrates the various rotation settings. You can use it for example with the sample images from here.